
Работа с шаблонами в PrestaShop основывается на знании Smarty и особенностей применения Хуков (Hook).
Если Вы когда нибудь работали с шаблонами в других CMS, то знаете, что шаблон состоит из множества файлов, которые собираются в один индексный. Этот файл называется index.php и находится в корне сайта.
Рассмотрим INDEX.PHP. В нём содержится два ключевых момента:
1. Подключение ключевых файлов с помощью php функции include: /config/config.inc.php, /header.php, /footer.php
В конфигурационном файле config.inc.php можно менять значения переменных, например, включение display_errors позволит увидеть ошибки и уведомления.
Подключаемый файл header.php, содержит заголовки, подключение таблицы стилей, определение всех хуков и подключение файла заголовка шаблона, расположенного в папке темы
2. Использование Smarty методов: assign и display
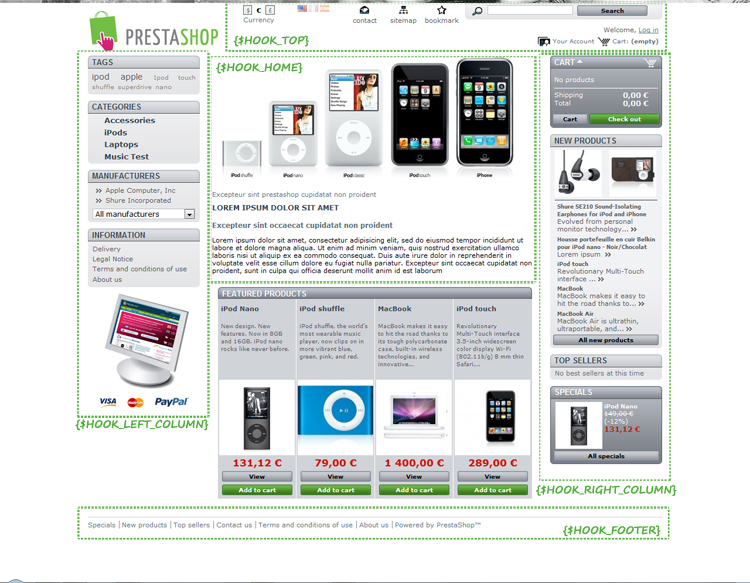
Метод assign назначает значение для переменных. Например, в рассматриваемом файле (index.php) мы видим назначаем для HOOK_HOME значение Module::hookExec(‘home’), теперь в файлах шаблонов можно писать {$HOOK_HOME} для вызова этой переменной.
Здесь мы сталкиваемся с первым важным понятием — Хуки. На самом деле это не новое понятие, хуки уже давно используются и в php и других языках программирования. Общее его значение — добавление собственного кода в существующий, который выполнится при определённых обстоятельствах и может переназначать или расширять действие стандартных функций.
Если вы посмотрите остальные подключаемые файлы(например header.php), то найдёте ещё несколько похожих строк
‘HOOK_HEADER’ => Module::hookExec(‘header’),
‘HOOK_LEFT_COLUMN’ => Module::hookExec(‘leftColumn’),
‘HOOK_TOP’ => Module::hookExec(‘top’),
Данная процедура называется подключением хуков, все используемые хуки (в том числе и самописные) должны быть подключены, по умолчанию это делают в файле header.php
Основные Хуки:
- HOOK_HOME (главная станица)
- HOOK_HEADER (заголовки)
- HOOK_TOP (заголовок сайта)
- HOOK_LEFT_COLUMN (левый блок)
- HOOK_RIGHT_COLUMN (правый блок)
- HOOK_FOOTER (футер сайта)
Таким образом, за отображение любого контента на странице отвечает соответствующий модуль. За позицию модуля в свою очередь отвечает какой либо хук. Поэтому если нам, например, нужно перенести корзину из правого блока в верхний, необходимо зайти в модуль корзины (modules/BlockCart) и добавить регистрацию нового хука.
Подробнее о изменениях положения контента на странице в следующей части.

3 ответа к “Создание шаблона для PrestaShop. Теория.”
Спасибо! Ждём практические советы по созданию шаблона.
Спасибо большое! Очень полезная тема. Жду с нетерпением практических примеров, советов.
Привет Snegurka! Начиная с версии 1.4 произошли изменения в файле index.php:
1.3:
include(dirname(__FILE__).’/config/config.inc.php’);
if(intval(Configuration::get(‘PS_REWRITING_SETTINGS’)) === 1)
$rewrited_url = __PS_BASE_URI__;
include(dirname(__FILE__).’/header.php’);
$smarty->assign(‘HOOK_HOME’, Module::hookExec(‘home’));
$smarty->display(_PS_THEME_DIR_.’index.tpl’);
include(dirname(__FILE__).’/footer.php’);
1.4:
require(dirname(__FILE__).’/config/config.inc.php’);
ControllerFactory::getController(‘IndexController’)->run();