
Даже новая версия шаблона для PrestaShop лишена динамики. Авторы игнорируют столь популярные сегодня слайдеры с рекламой, поэтому будем исправлять это самостоятельно.
Как подтолкнуть пользователя приобрести товар именно в Вашем магазине? Один из способов — это показать уникальное торговое предложение! Для этих целей прекрасно подойдёт слайдер на главной с выгодными акциями. Данный метод проверен временем и такими крупными игроками on line торговли, как Ebay, Ozon, Спорт Мастер, М-видео и многие другие.
О установке и перемещении модулей можно почитать в более ранних постах на моём блоге Web-esse.ru.
Ниже Вы можете скачать несколько бесплатных модулей слайдеров для PrestaShop.
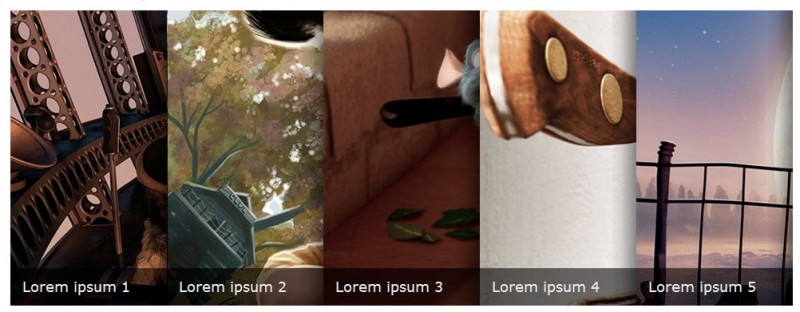
1. Accordion Slider от Prestashopic. Модуль слайдера позволяет задать размер изображений, скорость анимации и сопроводительный текст к картинкам.

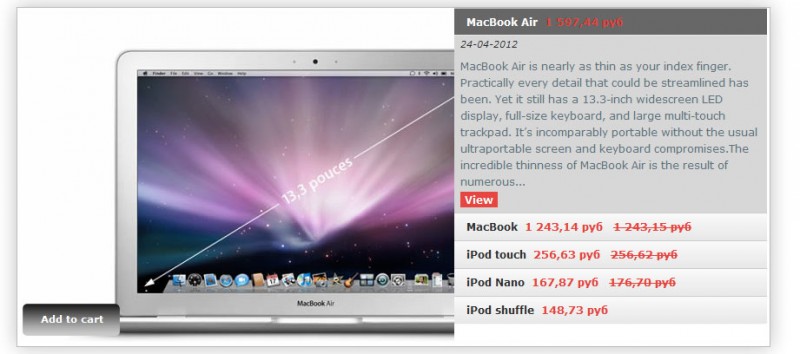
2. Скачать слайдер PrestaShop — Lof Slidorion Module от LandOfCoder

Выводит скидочный товар на главную, каждая позиция сопровождается стоимостью и описанием.
Небольшой маркетинговый совет, если вы решите использовать этот модуль: назначайте не ровные цены, например 99 рублей. Как показывают исследования, потребители игнорируют последние существенные цифры, вместо того чтобы округлять их.
3. Slideric — модуль слайдера для PrestaShop использует в своей основе Nivo Slider, а пути к картинкам хранит в XML файле. Из-за этого у русских магазинов возникает проблема, т.к префикс у файла это код языка, и конечно русского файла в дистрибутиве нет. Данная проблема решается копированием и переименованием английского аналога. В приведённом ниже дистрибутиве проблема решена — пользуйтесь на здоровье!
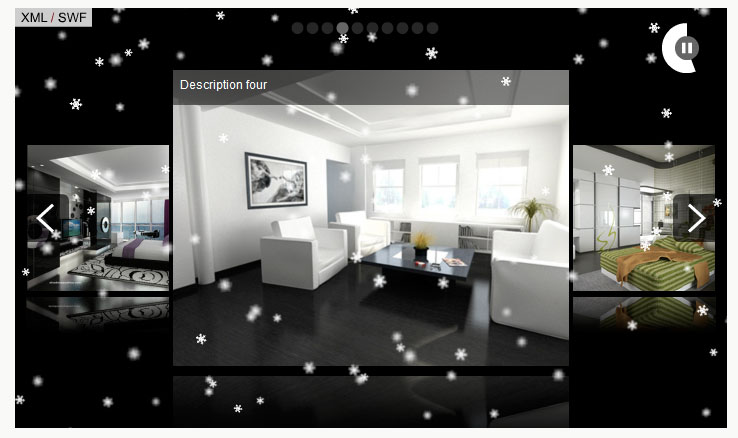
Скачать слайдеры на Flash для PrestaShop от команды xmlswf. У модулей большое количество настроек, в бесплатных версиях не убираемый лэйбл — xml.
Надеюсь приведённые мной 7 бесплатных модулей слайдеров для PrestaShop помогут увеличить продажи вашего сайта.




21 ответ к “Модули слайдеров для PrestaShop.”
Большое спасибо за модули!
Скачал 1 слайдер, установил его. Теперь он отображается под большой картинкой с текстом, а мне нужно чтоб отображался до неё… не подскажете как это сделать?
Вам нужно зайти в раздел позиции и перетащить модуль слайдера вверх в разделе HookHome. Подробнее можно прочитать в теме: Перемещение модулей PrestaShop
Спасибо, получилось! Ещё один вопрос, хочу перенести корзину, а
presta пишет «этот модуль не может быть перемещен в данную категорию»
Скорее всего это перевод «This module cannot be transplanted to this hook.». Поддержка хука в который вы переносите модуля не объявлена в его коде. Как это сделать читайте в статье PrestaShop: создание шаблона. Практика.
Скорее всего это перевод «This module cannot be transplanted to this hook.». Поддержка хука в который вы переносите модуля не объявлена в его коде. Как это сделать читайте в статье PrestaShop: создание шаблона. Практика.
подскажите модуль или чтобы при наведении на картинку выводил ажакс окно с увеличенным изображение
вы имеете ввиду на картинку с товаром в его детальном отображении?
абсолютно точно. после перехода по ссылке «Подробнее»… причем окно увеличения отображает как в микроскоп. пользователь водит мышкой по товару и в окне изменяется картинка увеличеная…
нашел стандартный модуль JqZoom, однако позиционирование окна зума не устраивает. как его поменять? фаербагом не могу поймать это окно (
за появляющееся окно отвечает скрипт находящийся /js/jquery/jquery.jqueryzoom.js — генерируемые свойства нужно передавать ему параметрами, например: «xzoom: 200, yzoom: 200,»
спасибо.
При установке модулей — белая страница, не видно остальных. При установке аккордиона — не видно в админке остальных модулей. Кто подскажет?
У меня нормально ставятся, у вас какая преста?
чего то при установке Accordion Slider от Prestashopic не корректно отоброжаеться слайдер стандартный, скрол вообще пропадает… может кто сталкивался с этой проблемой…пробую на денвере. преста 1.5.4.
Добрый день, эти слайдеры публиковались когда ещё не было престы 1.5, на новом релизе ещё не тестировала. Вполне возможно, что работает не корректно.
а хотя бы предположения где копать? стандартный слайдер отоброжает все картинки в столбик, слайдер спец предложений останавливается на одной картинке, скрол отпадает вообще.
что то подобное у меня было на 1.4 с чем то… но я уже не помню как решил это…к сожалению.
Очень похоже ка критическую ошибку в скрипте — фаербаг или хромовые инструменты показывают ошибки на странице?
Здравствуйте. Установил JQuery Nivo Slider, слайдер супер, но в хроме картинки кэшируются и при замене одних картинок другими в хроме ничего не меняется. Подскажите, пожалуйста, как отключить кэш в этом слайдере.
Уточните под каким номером этот модуль в обзоре.
Под номером 3 (slideric)
№2 — битая ссылка, №3 — установил, но нужно картинки подгонять под жесткий размер слайдера, а сам слайдер изменить тяжело, т.к. все стили прописаны в JS.