Этот вопрос интересует многих начинающих дизайнеров. На помощь Вам может придти Divine — бесплатный плагин для Photoshop, который позволяет из файла *.psd сделать шаблон для WordPress.
Скачать можно с официального сайта: www.divine-project.com/download
Инструкция:
1. Запустите установочный файл Divine_setup.exe. В появившемся окне визарда жмите «Далее»:

Дальнейшая установка так же не отличается от стандартной (выбираете папку и завершаете установку)
2. После завершения установки откроется окно приветствия плагина Divine, из него можно начать работу с заготовленным шаблоном в формате psd.

3. Создание простого шаблона для CMS WordPress:
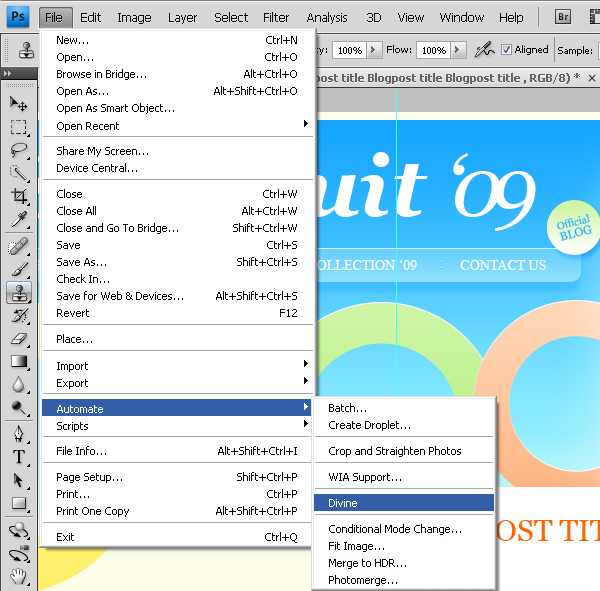
Откройте подготовленный Вами шаблон, через меню программы Photoshop. После того как шаблон загрузится запустите установленный плагин: “File > Automate > Divine”.
Окно плагина имеет несколько важных для работы областей: Верхнее меню, Рабочая область и Панель свойств элементов. В меню можно переключить язык на Русский, если в нём Вам удобнее работать (Divine > Language). В рабочей области отображается страница, с которой Вы работаете.
Далее нам необходимо назначить правила для основных элементов шаблона. Обычно это: Header(Шапка), Sidebar, Post(Основной контент), Footer (Подвал сайта). Для CMS WordPress возможно разбиение этой четвёрки на более мелкие составляющие, например, в Sidebar можно выделить:
- Form text field(Текстовое поле для Формы),
- Form “Submit” button (Кнопка формы),
- Sidebar caption (Заголовок сайдбара),
- Sidebar link (ссылка — обычно пункт меню),
- Sidebar text (текстовый блок).
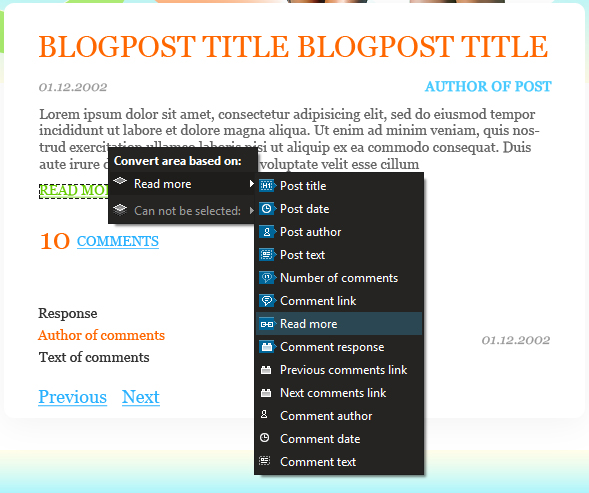
Дополнительно к элементу Post выделяются:
- Post main title (Заголовок статьи),
- Post date (Дата публикации),
- Post Author (Ник или имя автора),
- Post text (Основной текст),
- Number of comments (количество комментариев),
- Comments link (Ссылка на комментарии),
- Read more (Читать далее),
- Comment response (Ответ на комментарий),
- Previous comments link (Ссылка на предыдущую страницу с комментариями),
- Next comments link (Ссылка на следуюущую страницу с комментариями),
- Comment author (Автор комментария),
- Comment date (Дата комментария),
- Comment text (Текст комментария)
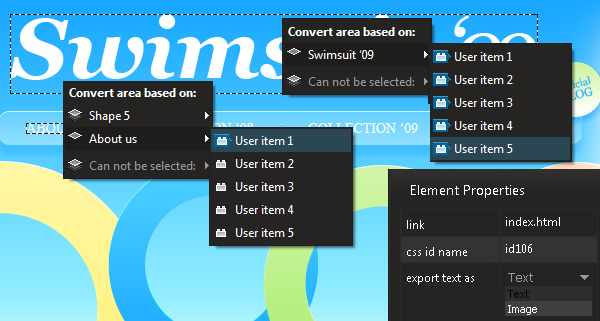
Если Вам не хватило стандартных элементов, можно назначить и свои. Для создания нового правила, выделите требуемый элемент, вызовите контекстное меню и выберете пункт «UserItem»:

Панель Element Properties, отображённая на рисунке выше доступна слева от рабочей области в панели элементов. На ней отражаются все создаваемые вами элементы и слои. При выборе элемента в панели, он автоматически подсвечивается в рабочей области.
Для публикации шаблона необходимо нажать «Publish» в панели меню.
Поддерживается два режима публикации: непосредственно на хостинг и на локальный компьютер. Чтобы выбрать куда сохранить Ваш шаблон воспользуйтесь меню слева (под кнопкой Publish)




35 ответов к “Как сделать шаблон в фотошопе.”
Довольно таки интересный плагинчик, жаль конечно что я под вордпрессом ничего не делаю, но думаю для другой CMS ничего сложного не представляется сверстать:)
Интересно. Спасибо, что поделился с нами такой информацией. Буду пробовать что-нибудь сваять
Для работы желательно иметь походящий psd-исходник. Рисовать всё с нуля, не будучи профессионалом, довольно муторно.
Конечно, не имея шаблона в формате psd (со всеми слоями), работать с плагином не возможно. К счастью в русском и зарубежном интернете есть много порталов, описывающих создание таких шаблонов. Например, psd.tutsplus.com, photoshopstar.com и многие другие. Воспользовавшись ими начинающий дизайнер может получить уникальный шаблон с вполне валидным кодом.
Вот спасибо. Пригодится. А то на самом деле, с самого нуля — совсем плохо. Не работает думалка. Хочется всего и покрасивше
Так этот плагин только на фтп файлы заливает? Локально пытался найти куда он готовый шаблон кладет — так и не нашел. Странно, экспорт шаблона на локальный диск ведь должене же быть?
Поддерживается два режима публикации: непосредственно на хостинг и на локальный компьютер.
Добавила скриншёт в конце поста).
А на портабле работать будет? =) А так не че на много облегчит жизнь всем вэб-мастерам!
Данный плагин заточен на работу с WordPress (это связано с названиями создаваемых классов), если Ваш портал использует эту либо собственную CMS можете использовать плагин
Настёнка не могла ты бы что-то типо видео-урока записать а то что-то я не чего идиот понять не могу=) Я если честно даже фотошоп то не знаю просто хочу для блога какую ни будь темку забатсать а не чего не получаеться!
У Евгения Попова на его сайте есть видеоуроки на эту тему (бесплатные).
Подумаю над Вашим предложением )
А ты шаблоны делаешь Насть?
Конечно делаю, правда данный плагин не использую, т.к он для людей не знакомых с вёрсткой. Стоимость разработки от 2000 в зависимости от сложности.
Купил видео-курс «Карьера вэб-дизайнера с нуля» автор Виталий Юшков. Посмотрю что получиться из этого может чему научит, хоть в фотошопе рисовать и то хлеб. И сейчас еще курс хочу приобрести «PHP мастер» чтобы уж навернека и рисовать и верстать. Я бы конечно и тебе бы мог поручить. Но мне так не интересно я привык все делать сам да и лишние знание не помешает.
Будет интересно услышать результат, дополнительные знания это всегда хорошо.
Обязательно тебе сообщу чему научился=) Глядишь с тобой студию вэб-дизайна откроем 😉
С «Карьерой» ты малость погорячился, там ничего хорошего нету, а PHP мастер врядли приобретешь, он уже не продается. Мы хотели купить — он ни в какую — чуть уговорили автора
Pirat я уже в курсе! Но я упертый и уже скачал его бесплатно так-что будем зубрить=)
Статья познавательная. Прочитал с удовольствием. Спасибо
Самое интересное, что получается, и очень все просто. Только разобраться в камандах, что они значат, запомнить и все. В принципе, тут все понятно и интуитивно. Осталось за малым — начиться рисовать темы в Photoshop, а остальное дело техники 🙂
Люди! Подскажите кто-нибудь, вот рисую я тему в шопе, но когда запускаю Devine, мне выпадает сообщение, что типа поддерживается только размер 750х1000 и 1000х2000px Нажимаю кнопку ОК и приложение закрывается.
Есть какое-нибудь решение, или я что-то не так делаю?
Нужно будет поэкспериментировать с разными разрешениями, но 1240 загрузился нормально
Как я понимаю, рисуемый шаблон должен быть не мене пределов 750х1000 и 1000х2000px, т.е. если созадть 900х1000 или 900х1200, то плагин ошибок никаких не выкинет, но вот если нарисовать 900х900 или 800х900px, то он его не примет.
Информация о ограничении появилась даже на официальном сайте, жаль что они ввели это ограничение. Только пока непонятно, если это ограничение для free edition — то где качать не фри…)
Вот-вот, я тоже искал, проста ради праздного любопытства, узнать сколько стоит, но так и не нашел. Плагин действительно хорош, возможно, что его функционал расширят, как-то, чего-то не хватает. Или может я просто еще не совсем разобрался в его возможностях?
Довольно интересно, можно будет когда-то испытать на деле.
а для Joomla есть подобное ?
У джумла блоки называются по другому, поэтому легче сделать ручную вёрстку, чем применять этот плагин.
Для Joomly есть подобное для DreamWeaver. Называется JTK3.1.
Не знаю, кому как, я вот пользуюсь Artisteer’ом для создания шаблонов :)) программа удобная, но требует 2й дотнет
Плагин интересный, но по моему ручная верстка проще! =) Не профи правда в верстке, но интереснее своими руками! Хоть знаешь что прописываешь, и можно без труда поменять что то! 🙂
Тут я с Вами совершенно согласна, но у меня есть много знакомых, которые программисты прекрасные. А вот верстальщики из них не какие — вот им то и будет полезен такой способ.
отличный обзор добавлю в избранное
Интересная штука, пробовал Artisteer, возможностей минимум, попробую этот плагинчик, спасибо за ценную инфу.