Продолжаю серию статей посвящённых плагину для FireFox — FireBug. Сегодняшний пост посвящён работе с CSS.
Навигация по свойствам CSS.
Представим ситуацию, Вы задаёте цвет для ссылки зелёный, но он отображается как красный. Если бы не этот замечательный плагин, пришлось бы долго искать где переопределяется стиль для нашего элемента. Для обладателей FireBug найти проблемный элемент не составит труда.
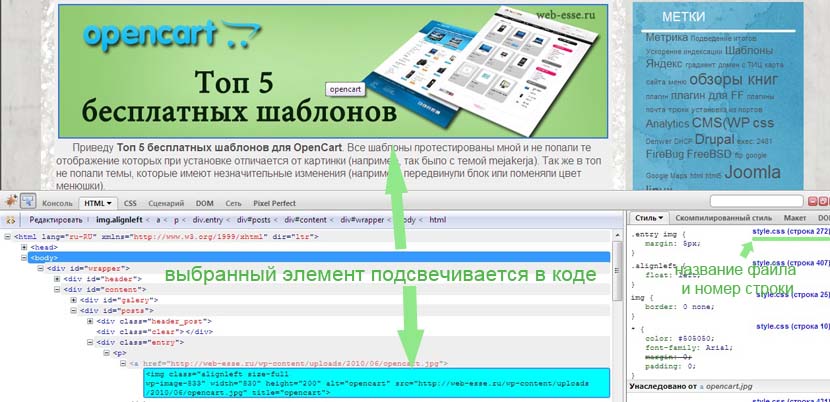
1. Нажимаем кнопку «Анализировать» в левом верхнем меню либо контекстном.
2. Наводим мышкой на нужный нам элемент страницы, при этом соответствующий блок кода подсвечивается бирюзовым. В левой панели отображается html код активного элемента, а в правой, связанная с ним таблица стилей.
3. Правая панель упрощает навигацию по большому файлу стилей, отображая номер строки выбранного правила и название файла в котором стиль находится.
4. Нажмите на элемент, его код выделиться голубым. Выделение будет держаться до тех пор, пока вы не нажмёте на другом элементе.
Правка свойств CSS.
Действия аналогичны правке во вкладке html.
Отдельно необходимо отметить возможность внесения изменений в отдельный файл CSS.
Правка размеров.
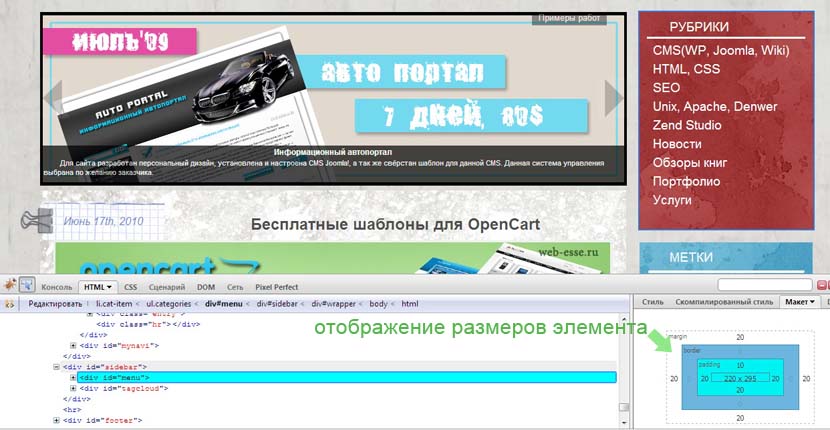
С размерами удобно работать на вкладке «Макет». Вкладка отображает габариты и отступы выбранного элемента. Для этого необходимо:
1. Перейти в режим «Анализ» и навести курсор мыши на элемент с размерами которого мы желаем поработать.
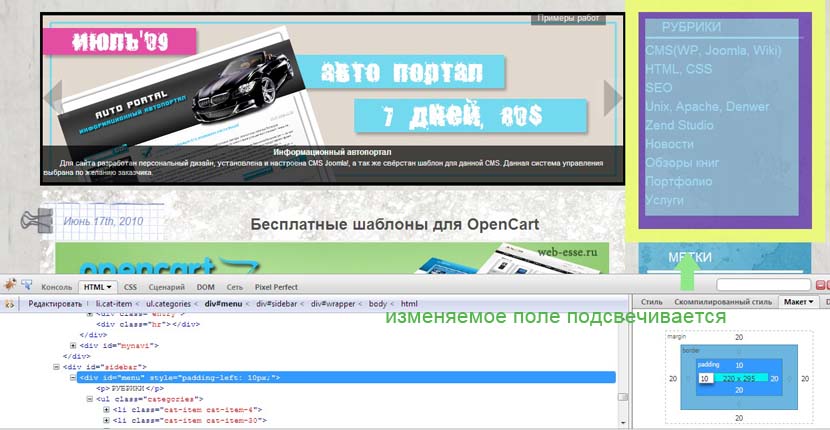
2. Щёлкнуть на элементе, после этого при наведении курсора на поле макета, соответствующее поле будет подсвечиваться и на странице.
3. Для редактирования размера поля достаточно нажать на его числовом значении во вкладке «Макет»
Полезные приёмы плагина.
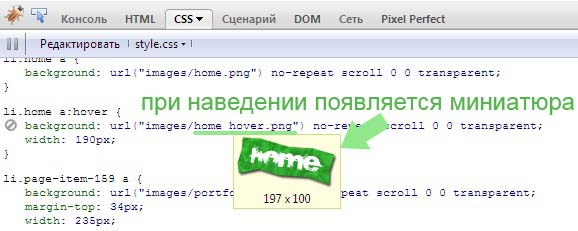
Предпросмотр цветов и изображений.
Если навести на строку кода, содержащую ссылку на изображение или цвет фона — во всплывающем окне отобразится миниатюра изображения или цвета.
Отключение и включение специфических правил CSS.
FireBug позволяет отключать стили влияющие на отображение элемента. Например, мы хотим посмотреть на сколько сдвинется блок, если убрать отступ, это легче всего сделать отключив стиль.






12 ответов к “Инструкция по FireBug — вкладка CSS”
Отличный пример для новичков как пользоваться фаербагом, а то очень частенько задают казалось бы очень простые вопросы.
У меня только из-за него Фаерфокс и стоит.
Но ты кое что пропустил. Лично для меня это загадка, потому что я не силен в верстке.
Что такое зачеркнутые стили? У тебя там даже на картинке есть пример. Хочу я там шрифт изменить, нахожу в фб его, а он зачеркнут. Че делать?
Приведу стиль из примера с пояснениями
.entry img {
margin:5px; //переопределение margin с большим приоритетом
}
style.css (строка 25)
* {
color:#505050;
font-family:Arial;
margin:0; //этот стиль зачёркнут
padding:0;
}
В данном примере мы видим применение к одному объекту двух противоречащих правил.
Первое (*) применяется ко всем элементам на странице, так называемый универсальный селектор. Второе (.entry img) имеет большую специфичность и переопределяет первое.
Поэтому margin:0 зачёркнуто.
По вашему вопросу: искать где рядом переопределяется Ваш шрифт.
помогите!!!! установила FireBug, mozilla firefox 3.16.15
FireBug 1.6.2 жучок внизу неактивен, жму — ничего не происходит, не вызывается
1)поставила галочку в меню — вид — FireBug
2)но в меню — инструменты — FireBug подменю не показываются
если жму на жучка ПКМ высвечивается подменю выбираю например Firebug.menu.Enable ALL panel — тоже ничего не происходит
ТАК КАК ЖЕ ЕГО ВЫЗВАТЬ!!!!!
Была такая проблема, когда перешла на 4 FireFox, пришлось качать с сайта бета версию 1,7b4, т.к релиз не хотел работать с обновлённым браузером. Попробуйте так же.
Как узнать где лежит основной файл шаблона resource: //gre-resources/html.сss? обыскалась уже….
в корне локального домена gre-resources, файл называется html.сss
Это я и так поняла, только где находится этот локальный домен gre-resources в мозилле фаерфокс? Когда иду по адресу C:\Program Files\Mozilla Firefox\res там пусто, хотя отображение скрытых файлов и папок включено, если копирую путь к файлу в фаербуге и вставляю в строку адреса пишет что нет прав доступа, вот скрин:
http://i003.radikal.ru/1111/5e/cceba31eee90.jpg
Так ка же тогда править фаблон, практически все самое нужное фаербуг ссылается на этот адрес.
Вот тут подробнее описала проблему:
http://s017.radikal.ru/i422/1111/29/857441cb4405.jpg
Этот размер не в css файле прописан, а в файле генерируещем html (*.html, *.php, *.tpl) — причём судя по дробной цифре — значение генерируется скриптом , хотя не видя исходников сложно сказать точно
Спасибо за статью, я не понимаю почему некоторые свойства css в firebug выводятся зачёркнутыми.
Эти стили переопределены другими, например, для всех ссылоок вы задали цвет отображения — зелёный, но для ссылок с определённым классом — цвет красный. Зелёный имеет более низкий приоритет и будет зачёркнут.