Начиная писать для блога, нужно забыть все уроки литературы и все сочинения, которые мы писали в школе. Почему, спросите Вы. Ответ очень прост. Для чтения текста на бумаге и на экране монитора нужны разные правила. О них то мы и поговорим в статье ниже.
Различий, которые привели к этой ситуации, множество. От банальных физиологических: при чтении текста с монитора глаза устают быстрее, а чтение самого текста идёт на 25% медленнее. До сложных психологических: при чтении печатной продукции читатель получает информацию строчку за строчкой — линейно, на веб-сайте же есть несколько центров внимания.
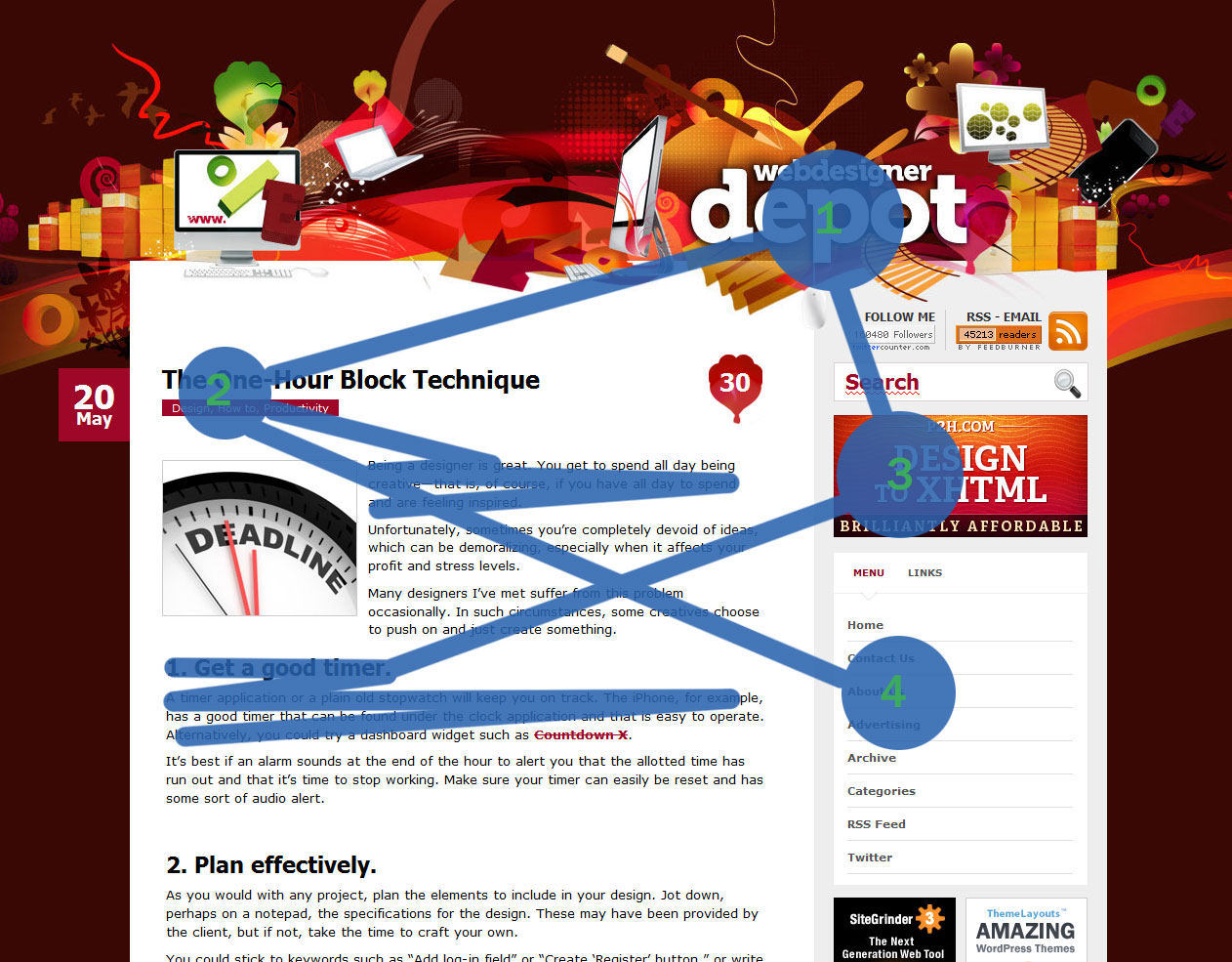
Остановлюсь на этом пункте подробнее. Попав на сайт, первое что привлечёт внимание пользователя — яркая иллюстрация, находящаяся в верху страницы (1 на рисунке). Далее, если ничего не отвлечёт его внимание (как, например, пункт 3), посетитель перейдёт к чтению заголовка и первых строк текста. При этом в любой момент пользователь может покинуть вашу страницу, заинтересовавшись пунктом в меню или рекламой.
Если мы читаем книгу или отчёт, нам не нужно ничего искать, он уже у нас в руках, поэтому внимание сосредоточено на нём. В интернете же мы тратим больше времени на поиск информации, чем на её прочтение. Когда пользователь попадает на сайт из поисковика, он зачастую ищет быстрый ответ на свой вопрос и даже не собирается читать весь остальной текст.
Отсюда первое правило: Зрительно выделяйте ключевые моменты своего текста.
Для акцентирования внимания, выделите в каждом абзаце ключевую мысль в виде 2-6 слов и измените их начертание или цвет. Это позволит посетителю, не читая весь текст понять о чём он и возможно заинтересует к более полному прочтению.
Это правило распространяется не только на контент, но и на заголовки. Ведь это первое что люди видят попав на Ваш сайт.
Второе правило: Заголовок должен быть кратким, содержать основную мысль в начале предложения.
Второй вещью, которую замечает посетитель пришедший на Ваш сайт (мы сейчас не говорим о дизайне или огромном банере который висит у Вас в сайдбаре) является первый параграф. Данным параграфам часто пренебрегают, размещая там отвлечённую вступительную информацию.
Третье правило: В начале каждой статьи помещайте вступительный параграф с основной идеей вашего текста.
Если читатель увидит огромную страницу цельного текста, придя по конкретному запросу, возможно он даже не станет искать ваши ключевые слова в нём. Поэтому в тексте более 3 абзацев лучше выделять подзаголовки. Например если Вы пишете одну большую статью о программе, разбейте её на блоки: установка, настройка, отзыв или любые другие в зависимости от текста. Но это правило конечно применимо не всегда. Для построения подзаголовков используйте те же правила что и для заголовков.
Четвёртое правило: Блоки текста с одной идеей объединяйте в подзаголовки.
Перейдём к последнему правилу, оно касается списков, ссылок и картинок на вашей странице.
Пятое правило: Не забывайте о мелочах.
Приведу несколько примеров «важных мелочей». Не путайте случаи, когда оправдано применение маркированного и нумерованного списков (нумерованные только для отображения последовательности действий и иерархии, для всех остальных — маркированные). Не создавайте ссылки с текстом «Читать дальше», «скачать здесь» более информативно и релевантно смотрятся ссылки содержащие в теле от 3 до 7 ключевых слов.
Постовой: как создать свой сайт


8 ответов к “Пять правил для повышения читаемости текста”
Читателю, прежде всего, мешают орфографические ошибки и неясный синтаксис с упрзднённой пунктуацией!
Поучаете, как надо, а сами что пишете? «Различий которые привели к этой ситуации множество». А должно быть: «Различий, которые привели к этой ситуации, – множество».
Пишете: «… при чтении печатной продукции, читатель получает информацию строчку за строчкой линейно, на веб сайте же есть несколько центров внимания». А должно быть: «… при чтении печатного текста читатель получает информацию построчно, на веб-сайте его постоянно стараются развлекать». «при чтении печатного текста» – не деепричастный оборот и не может отделяться запятой! В английском, когда стоят два существительных подряд, первое из них служит определением ко второму, как прилагательное; «web site» осмысливаетс как «вебовский сайт». В русском языке такая контрукция невозможна. Нельзя сказать «интернет проект». Только, «интернет-проект»! Нельзя сказать «веб сайт». Только, «веб-сайт»!
Спасибо за замечания. Вы правы, с запятыми у меня ещё со школы проблемы были ).
Всё, что касается пунктуации я исправила, но вот сократили Вы мою мысль в предложение “… при чтении печатного текста читатель получает информацию построчно, на веб-сайте его постоянно стараются развлекать” неправильно. Я расписала этот пункт подробнее, надеюсь, теперь понятнее, что я хотела сказать этим предложением.
Вы, как мне кажется, не просто не дружите с запятыми — Вы их презираете. И правильно! За что их уважать? Какую полезную информацию несут в себе эти закорючки! Я, даже, при беглом просмотре текста заметил огромную недостачу. Не знаю, как бы в такой ситуации стал оправдываться торговый работник: усушка? утряска?
А по тексту, я это и хотел сказать, но Вы написали лучше!
А еще отвлекает от нормального чтения совпадающий по цветности фон и сам текст. У вас фон сероватый (серый повторяющийся рисунок) и буквы серые. Лично мне это немного мешало читать текст.
Привет 🙂 Приятно было набрести в сети на блог девушки-разработчика. Мы не одиноки во вселенной! 🙂
Только вот не знаю, у кого как, но у меня и в Firefox, и в Chrome у этого сайта появляется горизонтальная прокрутка.
(Сорри за коммент не по теме, удали, если что).
Привет, прокрутка на самом деле есть, просто всё руки не доходят её поправить.. торжественно обещаю на этих выходных от неё избавиться )
Фон тоже заменю, для повышения читаемости текста.
Я вот раньше думала, что длинные заголовки — это нормально, и ничего страшного не будет. А вот оказалось для хорошей читаемости лучше как раз короткие.
Я, обычно, не пользуюсь правилами, когда пишу в своем блоге. Просто стараюсь исходить из принципа рационализма. Если текста много, то не леплю его, а делю на абзацы, разделенные одной пустой строкой. Главные слова и фразы выделяю жирным. Да и разбег от начала строки до ее конца не стоит делать на весь экран.
Текст у меня конечно читабелен не на 100% отлично, но пока это все, что я смогла подобрать под общий дизайн блога, так что придется потерпеть :))