Вёрстка для мобильных устройств — очень мало освещённая и молодая тема для веб-разработчиков. Перед собственно постом с технической информацией, позвольте сделать небольшое лирическое отступление.
Мобильный телефон давно перестал быть только средством для звонков и отправки смс, благодаря безлимитным тарифам от сотовых операторов теперь можно полноценно «сёрфить» в сети. Например, согласитесь удобно посмотреть новое меню любимого кафе или адрес и схему проезда шинного центра который порекомендовал ваш друг. Получив смс о распродаже в магазине, можно сразу же зайти на их сайт и просмотреть есть ли интересные предложения. Преимущества мобильного интернета можно перечислять бесконечно, но чтобы воспользоваться этими благами нужна отдельная вёрстка и дизайн для мобильных устройств. К счастью большинство заказчиков и разработчиков это понимают, тема веб-разработки под мобильные устройства становиться всё популярнее.
Как сказал один известный человек «Хорошая навигация, она как хороший дизайн — незаметна». Не нужно изобретать велосипедов с летающей из угла в угол кнопкой меню, навигация должна быть интуитивно понятна и делать выполнение любой задачи — простой операцией. Очень не удобно пролистывать страницу влево, потом заходить во всплывающее меню — чтоб попасть на страницу с контактами. Поэтому особенности навигации нужно учитывать в первую очередь при вёрстке под мобильные устройства. Ведь чем быстрее пользователь находит нужную информацию, тем больше шанс что посетитель станет клиентом или покупателем.
Экспериментальным путём было опеределено, что несколько типов дизайна или структур страницы в мобильном устройстве наиболее удобны для навигации пользователя. А где удобство, там и повышение конверсии.

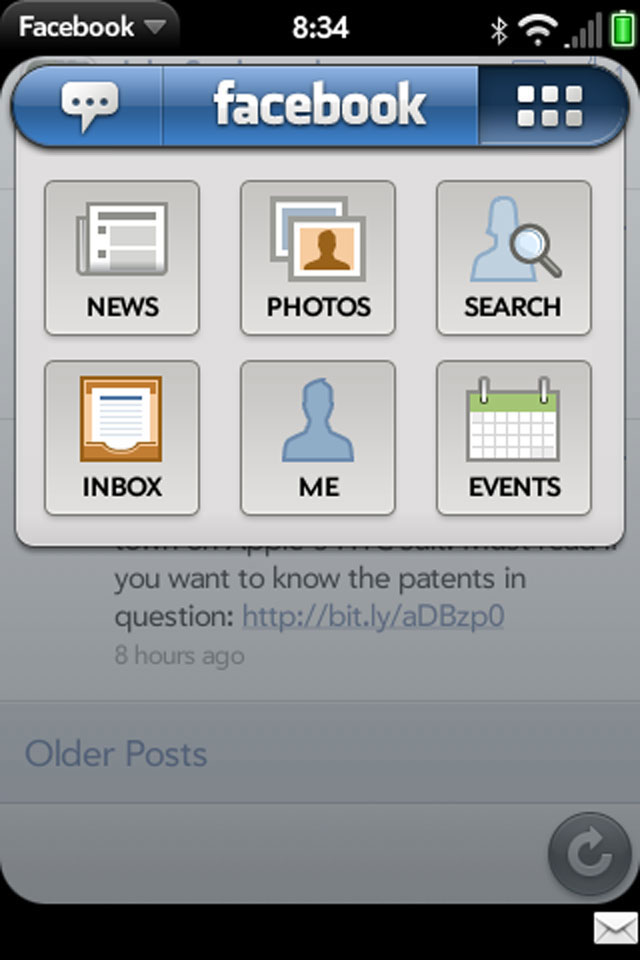
1. Вёрстка «Сеткой» удобна тем что не зависит от разрешения экрана, в линию может входить 4 пункта или 3 — в зависимости от размера и типа мобильного устройства.
Самый яркий пример такого дизайна — facebook

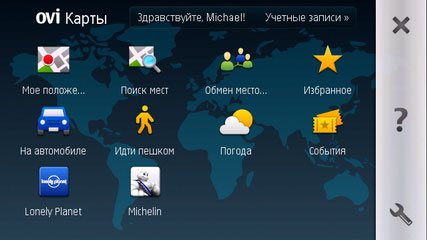
ovi — в зависимости от положения или разрешения устройства количество ячеек может изменяться, частный случай резиновой вёрстки сайта.


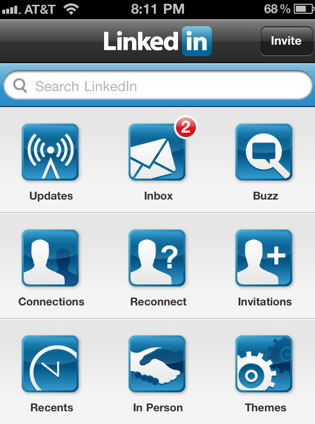
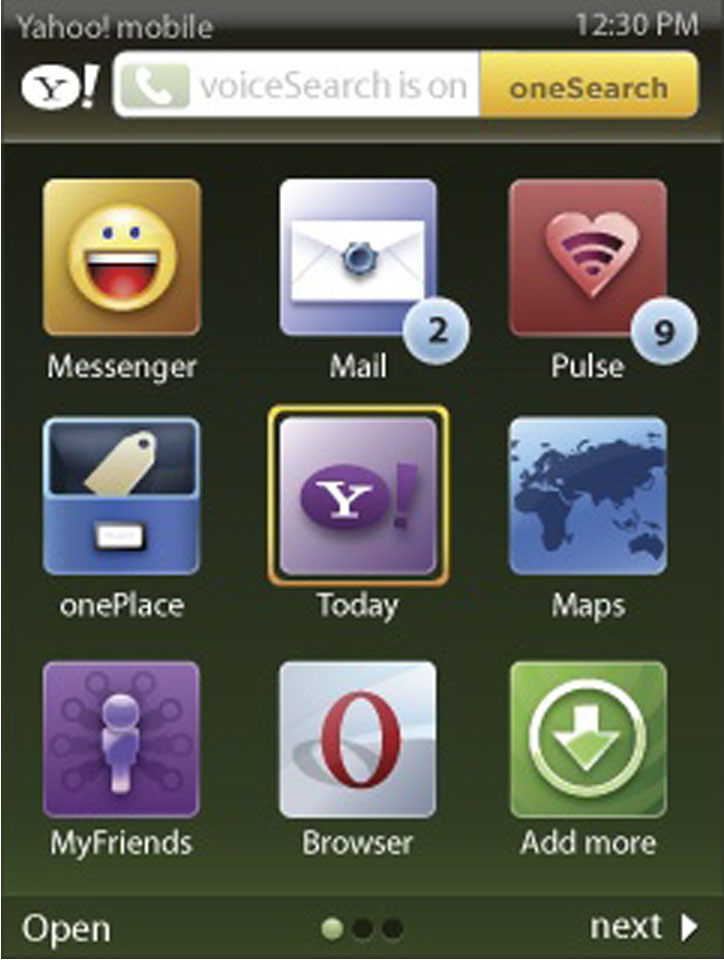
Ещё примеры вёрстки под мобильные телефоны: Linked In, Yahoo


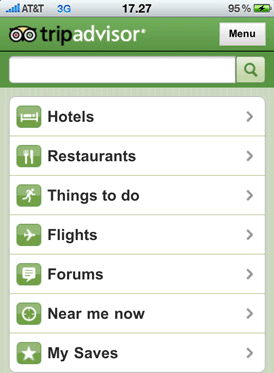
2. Ещё одним, не зависящим от разрешения способом — является вёрстка меню «списком». Этот способ подходит когда пункты требуют пояснения или имеют длинные названия.
Например, дизайн туристического портала tripadvizor

или мобильная вёрстка европейского мегамаркета одежды Asos

Меню в виде списка удобно использовать если требуются длинные заголовки или какой либо сопроводительный текст.
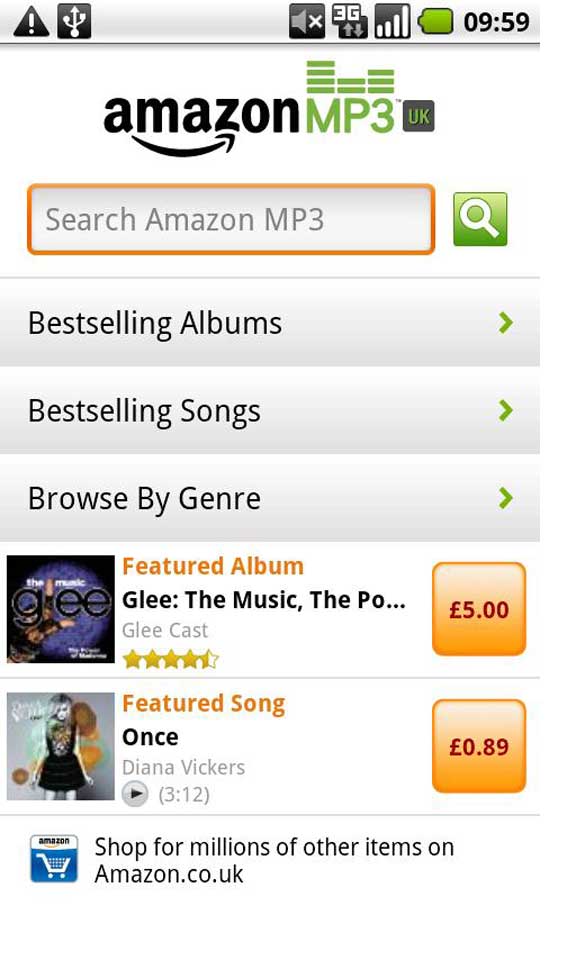
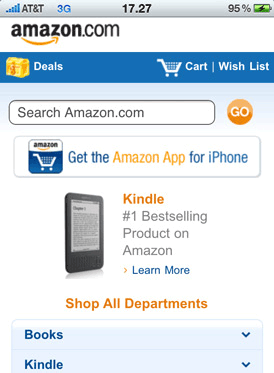
Пример мобильной вёрстки ещё одного флагмана всемирной торговли — Amazon


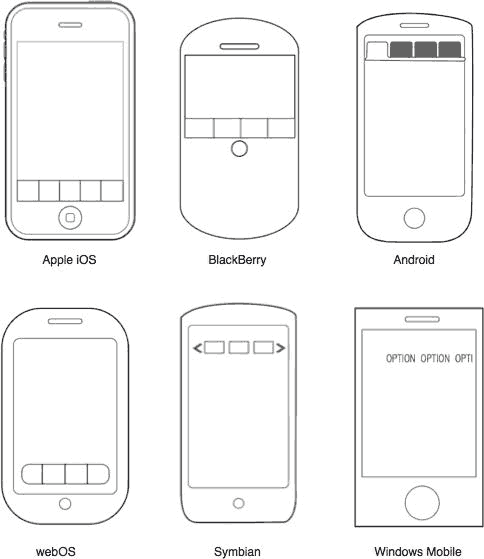
3. Третий популярный стиль навигации — Вкладки. В отличие от предыдущих двух данная вёрстка является платформо-зависимой. Причём на разных мобильных устройствах не только дизайн вкладок разный, но и функционал и расположение.

Мобильная версия вёрстки старбакса с горизонтальной прокруткой в меню с низу.

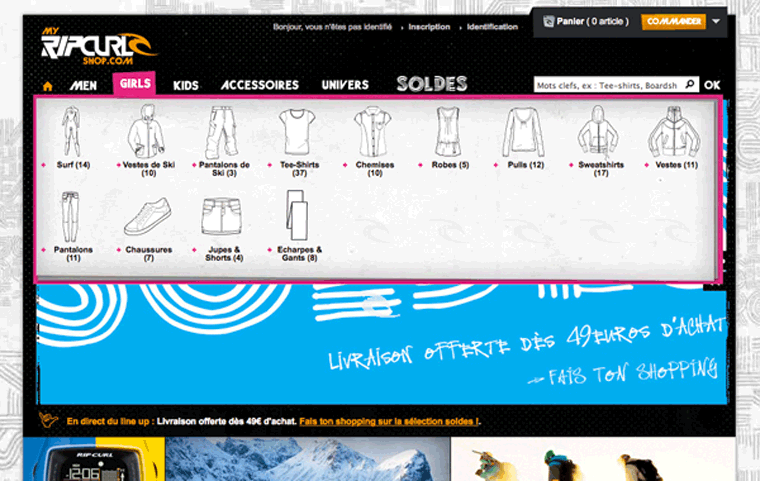
4. Выпадающее меню — наиболее часто применяется когда необходимо вывести большое количество подкатегорий. Например в дизайне магазина продуктов или одежды:

так же этот приём применяет facebook, т.к спрятав навигацию можно существенно расширить рабочее пространство на небольшом экране мобильного устройства.

Вёрстка для мобильных устройств может быть представлена типичными решениями, для меню — это «Сетка», «Список», «Вкладки», «Выпадающее меню». Есть ещё множество других вариантов, но для интернет магазинов и корпоративных сайтов они применяются гораздо реже.
9 ответов к “Дизайн и вёрстка для мобильных устройств”
спасибо конечно за статью, но согласитесь, фэйсбук и старбакс могут себе позволить отдельную вёрстку под мобильные устройства. А вот предприниматель из провинциального городка от сердца отрывает на разработку основного сайта, как быть с такими клиентами?
Согласна что для разных бюджетов ставятся разные задачи, в случае не большого бюджета, если не хочется терять пользователей мобильных устройств можно использовать адаптивный дизайн.
да, адаптивный дизайн выход — но по нему очень мало дельной информации (. Не планируете написать пару практических советов?
Это был пробный пост на эту тему, если моих читателей заинтересует вёрстка для мобильных устройств, то опубликую ещё информацию.
Я думаю что тема перспективная, в Европе сейчас больше 10% покупателей приходят с мобильных устройств, но у них там цены на инет и сами устройства ниже. У нас думаю будет то же самое через пару лет.
У меня уже на сайте 10% посетителей приходят с мобильных устройств, и это в основном женщины!!!
Да ладно, никто же не говорит что всем клиентам предлагать дополнительную вёрстку, просто если у клиента планируется сайт с нормальной посещалкой, то думаю логично согласовать отдельную мобильную версию состоящую из одной-двух страничек с самой нужной информацией
В этом случае лучше использовать адаптивный дизайн
А есть пример верстки под мобильные устройства и резиновой верстки для prestashop?
О адаптивном дизайне пока задумываются только крупные магазины, с оборотом более 1000 заказов в день (Asos, Amazon), они работают конечно не на престе. Поэтому примеров не смогу привести)