 В данном посте приводится инструкция по созданию собственного шаблона для PrestaShop. Для создания темы вам потребуются базовые знания CSS и HTML. Создание шаблона будет производиться не с нуля, а используя код уже имеющейся дефолтной темы. Для того чтоб написать шаблон с нуля, необходимо иметь представление о шаблонах Smarty.
В данном посте приводится инструкция по созданию собственного шаблона для PrestaShop. Для создания темы вам потребуются базовые знания CSS и HTML. Создание шаблона будет производиться не с нуля, а используя код уже имеющейся дефолтной темы. Для того чтоб написать шаблон с нуля, необходимо иметь представление о шаблонах Smarty.
1. Копируем содержимое папки /themes/prestashop в вновь созданную вами /themes/web-esse.
2. Изменяем стили, отвечающие за размещение и отображение блоков. Главный файл стилей находится в папке вашей темы /css/global.css
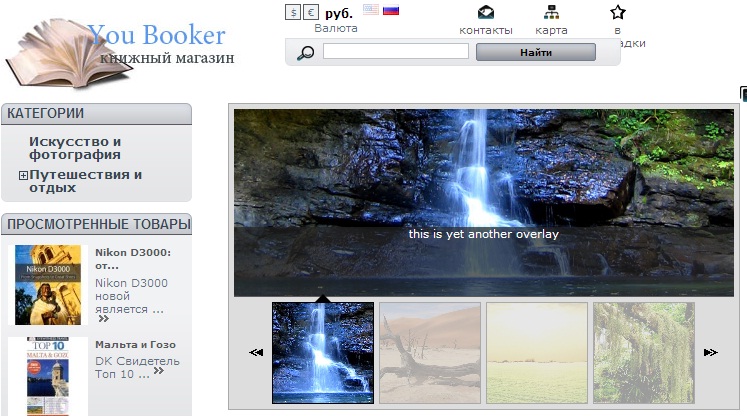
Например, как изменить логотип магазина на PrestaShop и центральный блок с товаром
Для этого необходимо заменить изображения в корневой папке /img/logo.jpg (не в подпапке темы).
За отображение центрального блока с изображением отвечает модуль Editorial, если вы просто хотите изменить центральную картинку, замените её в папке /modules/editorial/homepage_logo.jpg, чтобы вообще убрать этот блок (например заменить на слайдшоу продукции) можно удалить папку /modules/editorial
В результате получится примерно следующее:
3. Все изображения используемые для дизайна должны быть размещены в подпапке вашей темы /img, т.е путь получается такой /themes/web-esse/img
4. Изменение настроек модулей PrestaShop (например, количество отображаемых тегов в облаке) можно осуществить либо вручную, либо через панель администрирования:
Панель Управления >> Модули
Выбираем интересующий нас модуль, нажимаем настроить и задаём нужное значение.
В этом же разделе можно управлять позицией модуля.
5. Создаём превью (preview.jpg) размещаем его в корне нашей темы, разрешение не должно превышать 100*100 пикселей.
6. Переходим к изменению содержимого страницы:
Убираем ссылку «Работает на PrestaShop» — для этого необходимо отредактировать файл
\modules\blockvariouslinks\blockvariouslinks.tpl
Удаляем или изменяем строки между
Добавляем уведомление об авторских правах с автоматической подстановкой текущего года — для этого редактируем файл footer.tpl, который находится в папке вашей темы.
Сразу после ($ HOOK_FOOTER) добавляем:
{l s='Copyright'} © {$smarty.now|date_format:"%Y"} {$shop_name|escape:'htmlall':'UTF-8'}. {l s='Все права защищены'}.
подвал будет выглядеть следующим образом:

Добавление слайд шоу на главную страницу PrestaShop описано в следующем посте.
5. Переключаем пользовательский шаблон в панели администрирования PrestaShop
Back Office >> Preferences >> Appearance >> Themes section
Панель Управления >> Настройки >> Дизайн


115 ответов к “Создание шаблона для PrestaShop”
Не могу включить отображение нескольких колонок товаров в каталоге. Или это ограничение русской версии с Prestadev?
И попутно: считаете использование английской версии предпочтительней?
Я предпочитаю версию из официального источника, чем переработанную сторонними разработчиками.
«Не могу включить отображение нескольких колонок товаров в каталоге.» — колонки товаров вёрсткой регулируются или вы о сайдбаре?
Добрый день!
Скачал какой то модуль краткие новости.Когда пишешь эту самую новость, она вся появляется в левой колонке главной странице. Подскажите пожалуйста, как сделать и где и что прописать, что бы новость была кликабельна и после клика на нее перемещалось на страницу где эта новость в развернутом виде. Понятно что якорь поставить. И она будет кликабельной, но какую ссылку туда вписать?
Для блога на PrestaShop использую собственную разработку, поэтому не могу по «какой то модуль краткие новости» ничего подсказать )
Как в блоке новых товаров, , который в правой колонке на главной странице, убрать краткое описание товара? Но чтобы при заходе на страницу этого товара, краткое описание отображалось?
Буду очень благодарен за помощь!
Разобрался.
А как разобрались, если не секрет? Бьюсь с той же задачей!
В шаблоне модуля blocknewproducts убираете дескрипшен — $newproduct.description_short
Спасибо большое!
Темы на версию 1.3 наверное удалены с сервера, так как пишет ответ — страница не найдена, Вы бы не могли перезалить эти темы…
Если вы о шаблонах из поста «17 бесплатных шаблонов для PrestaShop» — ок, перезалью
Да-да, именно о них, спасибо
В версии 1.4 нет файла blockvariouslinks.tpl Все облазил так не могу убрать надпись ,помогите пожалуйста
Это какую надпись вам нужно убрать?
точно! Я тоже не смогла найти этот блок…
2 Oleg & Angelinawowk
папка modulesblockcms
открываем blockcms.tpl
ищем в нем строку
{if $display_poweredby}{l s=’Powered by’ mod=’blockcms’} PrestaShop™{/if}
и удаляем.
Вуаля! :))))
AlexeyS, спасибо огромное за помощь!!
Люди помогите. У меня такая проблемка. При нажатии на любой из товаров открывается полу пустая страница, на котором не отображены ни картинки
товара, ни описание, все данные по товару не отображаются. У Вас здесь прочла что проблему нужно искать в файлах products.tpl и product-list.tpl, а в какой примерно хоть папке должны находиться файлы products.tpl и product-list.tpl. что бы хотя бы узнать что за ошибка.
тема находится в папке thenes, в первую очередь включите отображение ошибок и посмотрите на что ругается компилятор — писала уже об этом в «PrestaShop: решение проблем»
Я включила отображение ошибок.
Ошибок выскочила много. В одной из ошибок заставляет удалить модуль отображения верхнего меню. Много ошибок по самой теме. Если выход какой ни будь. Хотелось бы быстро и «безболезненно» решить проблему.
Сложно удалённо сказать в чём проблема, решений очень много. Во первых откатить изменения которые вносились в код. Если ругается на модуль — отключить его, если будет работать — то искать проблему уже в нём. Проверить на дефолтной теме — если тоже пустая — проблема в програмной части, если работает — проблема в вёрстке. т.е сначала мы должны локализировать проблему, а потом уже её решать.
Магазин работает на дефолтовой теме. что мне теперь делать тему переустанавливать?
Если да, то как это сделать без переустановки престашопа? Можно инструкцию где ни будь взять?
можно создать новую папку в themes и залить туда файлы из установочного архива — получите новую дефолтную тему
товарищи, вопрос, конечно дурацкий, но все же…Как мне убрать инфу о престашопе внизу страницы??? не могу понять( это версия 1.5 стандартная тема.
вот эту инфу в самом низу:
CONTACT USPrestashop41, boulevard des capucines
75002 Paris
FranceTel: +33 (0)1.40.18.30.04Email: pub@prestashop.com
Доброго времени суток. Можно ли изменить подписи и расположение по горизонтали модуль с «карта сайта», «избранное», «контакты» в хуке «top of pages» http://prntscr.com/h9wny — скрин
Владимир
Конечно можно, за этот блок отвечает модуль blockpermanentlinks, файл называется почти так же blockpermanentlinks-header.tpl
Заметил такую вещь на большинстве сайтов на Преста. При наведении мыши на пункты вертикального меню категорий высвечивается текст её описания. Думаю это плохо для продвижения, так как текст получается на всех страницах и со всех категорий.
Как убрать подскажите?
В шаблоне модуля blockcategories уберите дескрипшен из тайтла, для того чтоб сохранить валидность вёрстки достаточно заменить дескрипшен названием
Подскажите пожалуйста, а как сделать чтобы в подвале дата 2012 ставилась не автоматически(автоматической подстановкой текущего года), а в ручную . Хочу поставить 2012-2013???
Спасибо!
Есть проблема, раньше не работал под этими движками. Не могу понять как поменять номер телефона на «header» вот ссылка на сайт
http://vizoom.ru/
Судя по коду телефон вставлен в ручную в файле hedaer.tpl
Подскажите пожалуйста как выравнять в одну линии ссылки в верху страницы «контакты»,»карта сайта»,»в закладки» ,валюта и флаг, сейчас флаг и валюта вверху а под ними «контакты»,»карта сайта»,»в закладки»?
и как эти значки уменьшить?
Добрый день, для этих действий нужны навыки работы с HTML и CSS. В рамках комментария сложно описать основы позиционирования и другие приёмы вёрстки.
шаблон стандартный, как значки выстроить в линию и уменьшить?
Скорее всего слишком большая ширина у языкового блока, поэтому не влазит блок с сылками. Уменьшите ширину.
«Работает на Prestashop» —
модули — блок cms — настроить — снять галочку «Показывать «Работает на Prestashop»»
Спасибо за дополнение. Пост писался когда ещё были ранние версии престы 1.3 — тогда приходилось делать это вручную)
Пыталась поменять логотип на логотип другого размера (высота та же), но его сплющивает. Заливала через фтп — не помогло.
Добрый день, в шаблоне в файле header.tpl — заданы размеры логотипа, просто уберите их
привет ребята, я вообще в веб-сайтах ,ало что понимаю , начил щас баловаться престашопом, у меня версия 1.3.3.0 , я прошолся по всем сайтам писаяс узнать как удалить «работает на престошоп» но вочно сталкиваюс убрать галочку и все такое, может на новых версиях есть это , но на 1.3….. такого нет, и 1-клик упграде не обнавляется, показывает как бы последняя версия, как быть ?