Возможность создания такого градиента с помощью CSS, была вынесена на рассмотрение Webkit около двух лет назад, но редко использовалась из-за несовместимости с остальными браузерами (напомню, этот движок используют только сафари и хром).
Возможность создания такого градиента с помощью CSS, была вынесена на рассмотрение Webkit около двух лет назад, но редко использовалась из-за несовместимости с остальными браузерами (напомню, этот движок используют только сафари и хром).
С одним из последних обновлений FireFox (версия 3.6) появилась возможность совершенно корректно использовать данную опцию. Теперь градиент без фонового изображения можно сделать для IE, Firefox 3.6+, Safari и Chrome.
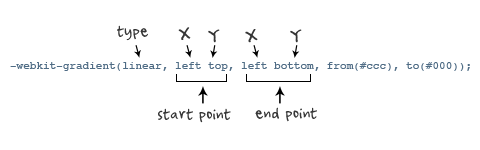
Для Webkit браузеров (Safari и Chrome)
Добавление следующей строчки кода, позволит задать линейный градиент в палитре от (#ccc) до (#000)
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000));
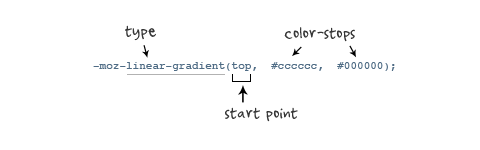
Для Firefox 3.6+
background: -moz-linear-gradient(top, #ccc, #000);
Для Internet Explorer
Следующий фильтр работает только для IE, поэтому и код будет виден только IE.
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');
Кросс браузерный градиент с помощью CSS.
Первой строчкой задаётся свойство для браузеров, которые не поддерживают данное свойство
background: #999; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000)); /* for webkit browsers */
background: -moz-linear-gradient(top, #ccc, #000); /* for firefox 3.6+ */
Важное замечание:
1. IE поддерживает только линейные (вертикальные или горизонтальные) градиенты в двухцветной палитре.
2. Не все браузеры поддерживают CSS градиенты, поэтому как ключевой элемент дизайна лучше его не использовать.