 Тип сайта: Интернет магазин автомобильных аксессуаров.
Тип сайта: Интернет магазин автомобильных аксессуаров.
Адрес сайта: devauto.ru
Поставленная задача: Разработка интернет магазина автомобильных аксессуаров на PrestaShop с удобной системой подбора товара.
Срок разработки: 35 дней
Использовались: CMS PrestaShop 1.5, HTML, CSS, PHP, JQuery, Ajax, спрайты изображений.
Для заказчика было изготовлена 2 варианта дизайна главной. После обсуждения было принято решение, что жёлто-синий более выразителен и утверждён он.
При разработке магазина были использованы проверенные юзаблилити методы: блок УТП, крупный телефон в шапке, блог со статьями о товаре, комментарии через соц сети. Но основная доработка на которой бы хотелось заострить внимание: удобная навигация и фильтрация нужного товара. Товар может быть найден как по типу: меховые накидки, пороги и т.п, так и по марке авто.
Блок «Подбор аксессуаров по модели авто» всегда присутсвует в области видимости, прикрепляясь к верхней планке при прокрутке.
На странице категорий для подбора товара используется доработанный фильтр PrestaShop, а так же отдельный модуль, который позволяет выводить селекты с значениями, зависящими от предыдущего выбора.
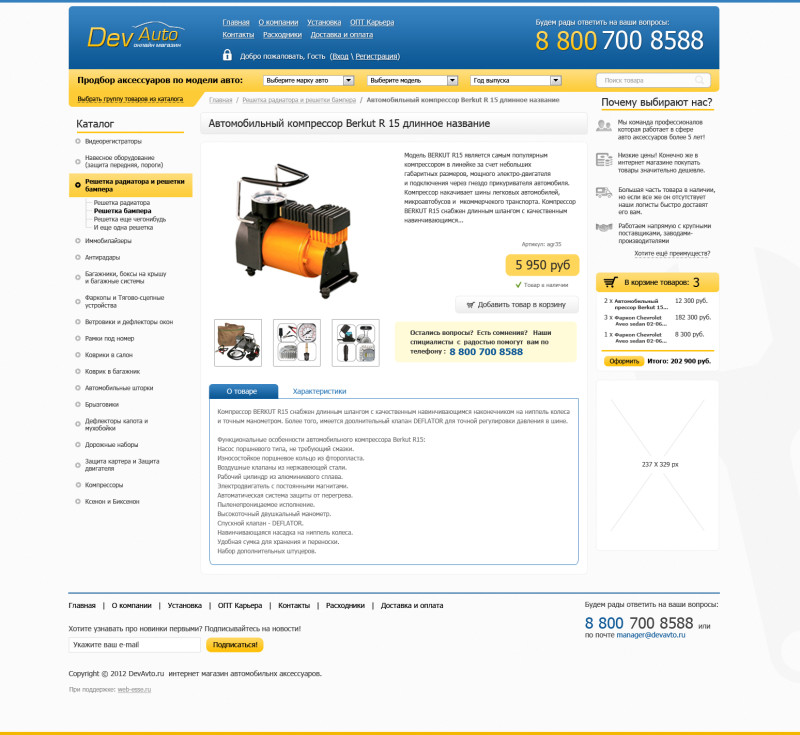
Страница товара:
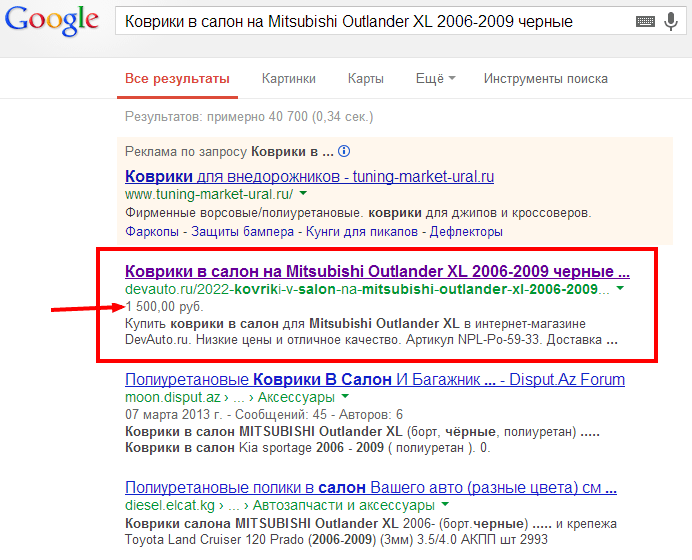
При вёрстке использовалась технология микроданных для управления отображения в снипете поисковиков Google.
Например, можно отдельно выделить цену, что может быть мощным стимулом для перехода из поиска при политике низких цен магазина.
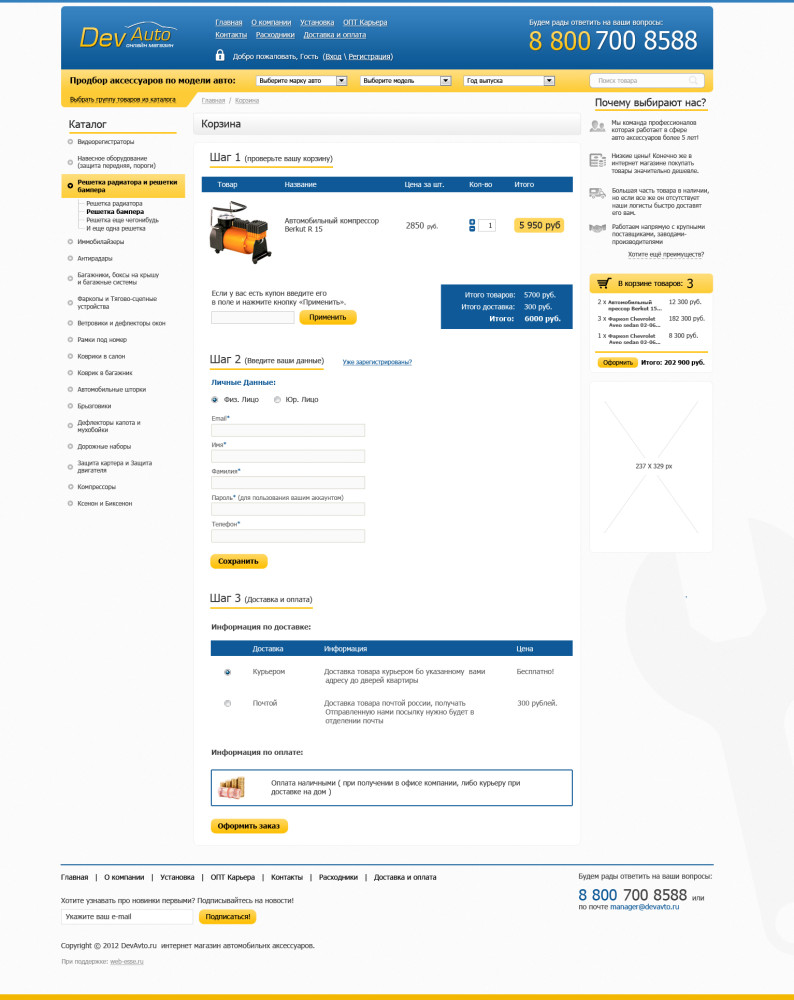
Для оформления заказа используется модуль регистрации юр лиц для PrestaShop — при переключении радио кнопки появляются дополнительные поля.






8 ответов к “Интернет магазин автомобильных аксессуаров”
Расскажите каким образом в Prestashop можно вывести в заголовке крупно номер телефона или другую контактную информацию? Исправлять шаблон вручную или есть какие то модули?
Править шаблон конечно. Зачем для такой небольшой работы отдельный модуль…
Есть модуль который выводит контактную информацию — blockcontactinfos, за визуальное отображение отвечают стили css. Но по умолчанию модуль выводится только в одном хуке — footer, поддержку остальных нужно добавлять.
Подскажите пожалуйста как реализована функция подбора по авто? Очень интересно. Сквозной фильтр а у товара свойства по форд например?
т.к эти параметры зависят от предыдущего выбора, то реализовывать пришлось через категории. Реализация через свойства фильтра не позволит вам сделать вложенность, т.е при выборе марки не подгрузиться модель.
Отличный магазин! И очень хороший, и сложный функционал! Спасибо за ваши статьи.
Спасибо за проделанную работу и за назойливость с моей стороны, магазин работает и постепенно набирает обороты. Функционал действительно сложный и в скором времени нужно будет его дополнять и я уже знаю куда обратиться 😉
Спасибо за отзыв, мне тоже понравилось с Вами работать.