FireBug — расширение для FireFox, одной из функций которого является работа с исходным кодом страницы.
Функции FireBug.
Конечно, возможностью посмотреть код страницы никого не удивить, все современные браузеры неплохо с этим справляются. Зачем же тогда делать специальный плагин? Конечно же для того чтоб реализовать в нём гораздо больший функционал. Рассмотрим полезную для вёрстки вкладку HTML.
Как видно из рисунка на ней присутствуют три поля. Первое — позволяет отображать и изменять свойства и атрибуты тегов. Второе — отображает стиль выбранного элемента, а третье его DOM свойства.
Вкладка HTML в FireBug отображает больше информации о элементе, чем просто просмотр кода через браузер. Но это не единственное достоинство данного плагина! С помощью него можно редактировать или удалять элементы и атрибуты «на лету», при этом страница браузера немедленно обновляется, отображая изменения.
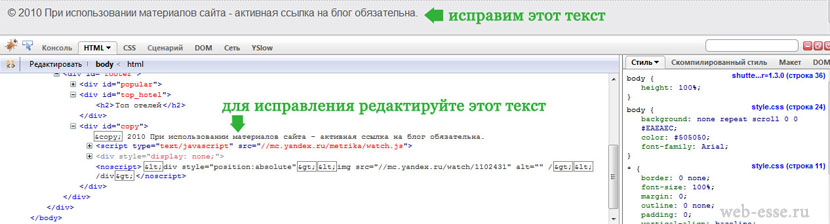
Изменим содержимое копирайта на сайте.
Для этого необходимо отредактировать соответствующее поле в firebug.
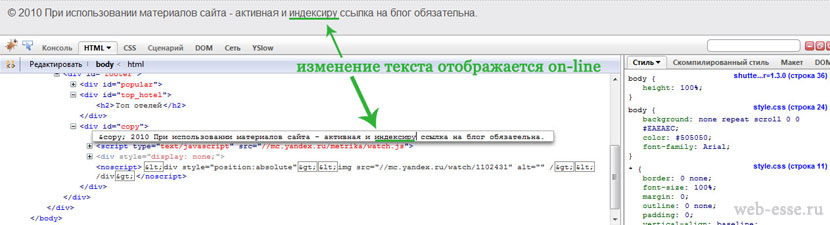
Однако, если посмотреть код страницы через браузер — в нём по прежнему старый копирайт.
FireBug позволяет легко экспериментировать с элементами, изменять их и сразу же видеть результат.
Как пользоваться FireBug.
Как изменить значение элемента на странице?
- Откройте вкладку HTML, в ней отобразится код документа.
- Раскрывая плюсы найдите элемент, который Вы желаете изменить. Для навигации по элементам можно использовать Tab (перемещает редактируемые области) и стрелки навигации на клавиатуре (смещает выделение элемента).
- Нажмите левой кнопкой на изменяемом значении, весь элемент выделиться в отдельный блок. Изменяемое значение немедленно отобразится на странице.
Как добавить новый атрибут элементу? Например, я хочу добавить к заголовку h2: class=»author»
- На элементе к которому вы хотите добавить атрибут нажать правой кнопкой, в моём примере это тэг h2.
- В появившемся меню выбрать «Новый атрибут».
- Ввести название атрибута (у меня это class), нажать Tab и ввести его значение (у меня author).
- При нажатии за пределами редактируемого поля, изменения применяться автоматически.
Для удаления элемента целиком, достаточно нажать на нём правой кнопкой мыши и в появившемся меню, выбрать «Удалить элемент».
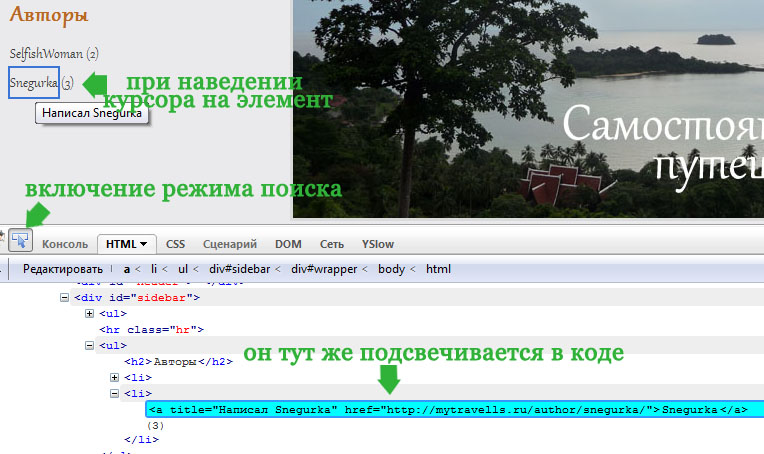
Как быстро найти элемент в коде страницы? Для этого необходимо использовать кнопку на панели «Анализировать». После её нажатия любой элемент на который Вы наводите курсор автоматически ищется в коде.
Приведённые примеры удобны для небольших изменений, если же требуется изменить целый блок кода, удобнее использовать режим «Редактирования». Вызывается он несколькими способами: одноимённой кнопкой на панели или пунктом меню «Редактировать HTML».
Логирование событий.
Для включения логирования событий происходящих с элементом достаточно нажать на нём правой кнопкой мыши и выбрать «Записывать события». Будут зафиксированы события следующих типов:
- Фокус на элементе
- Смещение фокуса
- Движение мыши над элементом
- Движение мыши от элемента
- Движение мыши к элементу
- Выделение элемента
- Печать текста (для форм)
Лог доступен на вкладке «Консоль».
Постовой: Разработка сайта





8 ответов к “Как пользоваться FireBug — возможность правка HTML «на лету».”
Всё это хорошо, но изменения не сохраняются!!! Как потом найти этот код для исправления в своём движке ??? Я два дня искал, так и не нашёл!
конечно не сохраняется!
Это средство для отладки страницы, для нахождения нужного стиля и т.д
Например, вы решили изменить расположение блока корзины товаров, сделали это в плагине — после этого полученный код нужно физически скопировать в файл (путь к файлу стилей написан над стилем позиционируемого блока).
Ребята, тема важная, все что написано понятно,но а дальше то как. Про FTP знаю с сервером соединяюсь, ну не нахожу такой страницы с такой строчкой… Может кто ответит.
CSS — указан путь от корня сайта до файла, HTML у всех CMS страница состоит из разных сборных файлов, т.е как таковой одной страницы нет.
Левон, пользуйтесь Dreamweaver, и будет Вам счастье. Он умеет сохранять измнения.
Это два совершенно разных инструмента разработки
Пользуюсь этой программой. Исправляю файл — отлично, то что надо. Затем нахожу файл, также исправляю — и ничего не происходит.)) Такое чувство, что изменять нужно еще и еще в разных стилях CSS и в шаблонах РНР…
Если в престе — то там ещё кеширование и компиляцию нужно настраивать.