 В данном посте приводится инструкция по созданию собственного шаблона для PrestaShop. Для создания темы вам потребуются базовые знания CSS и HTML. Создание шаблона будет производиться не с нуля, а используя код уже имеющейся дефолтной темы. Для того чтоб написать шаблон с нуля, необходимо иметь представление о шаблонах Smarty.
В данном посте приводится инструкция по созданию собственного шаблона для PrestaShop. Для создания темы вам потребуются базовые знания CSS и HTML. Создание шаблона будет производиться не с нуля, а используя код уже имеющейся дефолтной темы. Для того чтоб написать шаблон с нуля, необходимо иметь представление о шаблонах Smarty.
1. Копируем содержимое папки /themes/prestashop в вновь созданную вами /themes/web-esse.
2. Изменяем стили, отвечающие за размещение и отображение блоков. Главный файл стилей находится в папке вашей темы /css/global.css
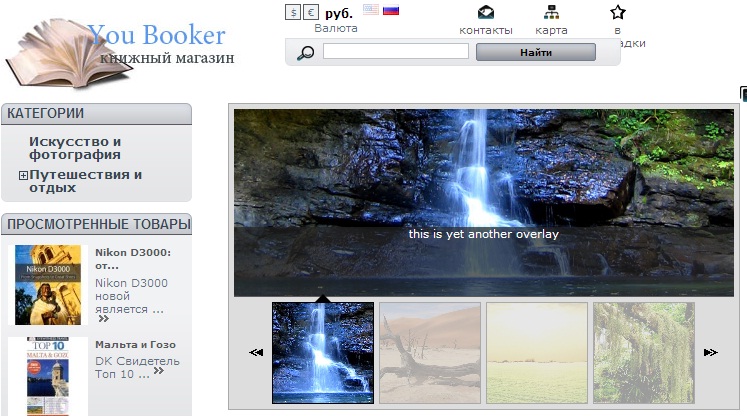
Например, как изменить логотип магазина на PrestaShop и центральный блок с товаром
Для этого необходимо заменить изображения в корневой папке /img/logo.jpg (не в подпапке темы).
За отображение центрального блока с изображением отвечает модуль Editorial, если вы просто хотите изменить центральную картинку, замените её в папке /modules/editorial/homepage_logo.jpg, чтобы вообще убрать этот блок (например заменить на слайдшоу продукции) можно удалить папку /modules/editorial
В результате получится примерно следующее:
3. Все изображения используемые для дизайна должны быть размещены в подпапке вашей темы /img, т.е путь получается такой /themes/web-esse/img
4. Изменение настроек модулей PrestaShop (например, количество отображаемых тегов в облаке) можно осуществить либо вручную, либо через панель администрирования:
Панель Управления >> Модули
Выбираем интересующий нас модуль, нажимаем настроить и задаём нужное значение.
В этом же разделе можно управлять позицией модуля.
5. Создаём превью (preview.jpg) размещаем его в корне нашей темы, разрешение не должно превышать 100*100 пикселей.
6. Переходим к изменению содержимого страницы:
Убираем ссылку «Работает на PrestaShop» — для этого необходимо отредактировать файл
\modules\blockvariouslinks\blockvariouslinks.tpl
Удаляем или изменяем строки между
Добавляем уведомление об авторских правах с автоматической подстановкой текущего года — для этого редактируем файл footer.tpl, который находится в папке вашей темы.
Сразу после ($ HOOK_FOOTER) добавляем:
{l s='Copyright'} © {$smarty.now|date_format:"%Y"} {$shop_name|escape:'htmlall':'UTF-8'}. {l s='Все права защищены'}.
подвал будет выглядеть следующим образом:

Добавление слайд шоу на главную страницу PrestaShop описано в следующем посте.
5. Переключаем пользовательский шаблон в панели администрирования PrestaShop
Back Office >> Preferences >> Appearance >> Themes section
Панель Управления >> Настройки >> Дизайн


115 ответов к “Создание шаблона для PrestaShop”
разобрался! там не в переводе проблема!
для версии 1.4.5.1
нужно в папке themes/prestashop/ создать modules/blockcms
и в themes/prestashop/modules/blockcms скопировать все файлы из modules/blockcms и там уже редактировать blockcms.tpl
Внимание! проблема )) после этой манипуляции съезжает футер, потому что нужно указать новый путь к css.
Где его указывать?
Не нужно копировать все файлы! Нужно скопировать только tpl, если нужно заменить стиль — то создавайте подпапку для стиля в /my-theme/css/modules/
«модуль blockcms правьте аналогичным способом»
Спасибо за статью все получилось
Здравствуйте! У меня закачена Prestashop 1.3.1 Подскажите пожалуйста, почему не сохроняется описание (подробнее) к товару? спасибо
Нужно смотреть на вашем движке, но наиболее частая проблема — стоит несколько языков и описание вы вводите в одном (там можно переключать описание), а на сайте пытаетесь посмотреть в другом
Здравствуйте!
Подскажите пожалуйста как переименовать пункт меню «Категории» в «Каталог». Версия prestashop_1.4.4.0_PrestaDev.ru
Добрый день — все русские эквиваленты можно переименовывать в переводах: Tools->Translations
А можно поподробней? Нужно переименовать блок категории товаров из «Категории» в «Каталог»
Разобралась сама, спасибо большое за наводку!
Всегда пожалуйста )
Snegurka, у меня очередная порция вопросов
Как сделать чтобы на главной странице вместо Популярных товаров были бы все товары?
Как сделать чтобы товары добавлялись сразу в Блок категории товаров, без подкатегорий?
Может подскажите ссылку на модуль вертикального меню?
Спасибо!
«Как сделать чтобы на главной странице вместо Популярных товаров были бы все товары?»
— этот блок назвать можно как угодно, а товары выводятся не популярные, а те которым вы галочку «Главная» в категориях поставили, чтоб были все — добавьте все товары в 1 категорию.
«Как сделать чтобы товары добавлялись сразу в Блок категории товаров, без подкатегорий?»
— ставьте галочку в категории, а не подкатегории… не понятный вопрос.
«Может подскажите ссылку на модуль вертикального меню?»
-планирую в ближайшее время опубликовать пост по модулям, там выложу все архивы.
Мне нужно чтобы все товары отображались с блоке «категории товаров» без подкатегорий.
Например называю блок категорий товаров «Каталог» и нужно чтоб внизу отображался список всех товаров, без разбивки на группы.
Если я захожу в
панель управления — каталог
заполняю товар, но не заполняю категории, то товар в блоке вообще не появляется.
Или может подскажите как создать страницу, с товаром? В каталоге добавила товар, потом иду в Настройки — Страницы? А дальше? Чтобы потом эту страницу можно было выбрать в Блок CMS.
В модуле Top horizontal menu очень просто, добавляешь ссылку, пишешь название и все готово. А с вертикальным никак разобраться не могу.
В горизонтальном выводятся категории товаров автоматически, если вам нужно чтоб в меню была ссылка на отдельный товар или страницу нужно кастомизировать модуль меню.
Здравствуйте. Подскажите где меняются размеры для изображений в блоках. например блока категорий block_header.png. или для иконки карзины в шапке?
Добрый день, это может зависеть от шаблона. Если Вы о дефолтном, то просто загрузите новую картинку img/icon/cart.gif
Здравствуйте!
Большое Вам спасибо за шаблоны!
С магазином относительно разобралась, но застряла на установке новой темы. После установки «pelangi» слева появилась полоса пустых полей, в которых я бы была не против, чтобы были категории товаров. Но их там нет, ни на русском, ни на каком.. просто чистые поля. что-то я не так сделала. Копировала все из папок themes и modules в одноименные папки, модули — с заменой. Если правила позволяют, могу показать ссылку, магазин все равно еще не рабочий.
Помогите пожалуйста. Несмотря на ночное косноязычие, я не совсем чайник, постараюсь понять :).
Вопрос снимается. Не знаю, правильно или нет, но я удалила всю папку modules и загрузила только то, что от темы “pelangi”. Потом стала добавлять по одному модулю из старой верстки. И оказалось, что эти странные полосы появляются при добавлении папки «blockcart».
День добрый!
Вознокло желание заиметь на сайте, счетчик посещений. Как следствие возник вопрос — куда нужно прописать HTML code счетчика посещений? Интересует как для старой версии так и для 1.4.
Если не трудно, то поподробнее.
Такая проблема, в категориях не отображаются товары , но при этом пишет сколько их есть в категории .
верней даже они исчезают ! так как при перезагрузке страницы они не на долго показываются а потом исчезают…
заранее спасибо
Сложно удалённо сказать в чём проблема, скорее всего ошибка в коде product-list.tpl
Скажите пожалуйста, если сделать откат базы данных на хостинге, можно ли восстановить позицию удалённого модуля из таблицы позиционирования в панели > модули > позиции ?
А не легче в позициях занова добавить? откат довольно радикальны метод….
Спасибо за статью!
Искал как убрать надпись в подвале сайта “Работает на PrestaShop” и забрел сюда. Все сделал как написано, но вот возникла проблема, вместо значка копирайта — квадратик!
Не подскажите с чем это может быть связано и как исправить?
Спасибо!
попробуйте заменить его, скопировав с любого сайта
Скопировал и сам набирал, рисует квадратик, ставишь любую другую букву — все нормально. Ни один из подобных сиволов не отображает, только в виде квадратика. Может что то со шрифтами, а где их добавить?
Можно использовать средства разработчика в браузере, чтоб посмотреть какой шрифт используется: FireBug – расширение для FireFox
Преста 1.4.4.0. Подскажите, как сделать, чтобы в Поиске вместо кнопки Найти можно было поставить свою png-кнопку? Search.png залила, в blocksearch.css поменяла на png:
#header_right #search_block_top label {
background: url(«../../../img/icon/search.png»),
но кнопка становится в другое место и НЕ активна.
Это вы не кнопке фон сделали, а слову поиск — то что обрамлено тегом label. Обычно кнопка поиска имеет уникальный id #search_button — задайте фон для неё.
Firebug показывает, что замена этой кнопки повлечет за собой замену еще нескольких. А мне нужно только «Найти» поменять — чтобы как у вас на сайте klimatik62.ru выглядело примерно. Отправила запрос на почту.
id элемент только один может быть на странице
Подскажите, а если я, к примеру, хочу добавить еще один блок, под названием СТАТЬИ и расположить его в правой колонке. под блоком я подразумеваю то жже что и….производители, информация и т.п. Что для этого нужно? Писать самому этот модуль?
Дорабатывать базовый функционал «страницы». Например, я так делала для проекта hvac-shop.ru
И еще, подскажите возможно ли в текстовый редактор главной страницы, с помощью которого можно писать разные заголовки на главной странице вставить/добавить другие шрифты, а то там в наличии очень скудный выбор.
Спасибо!
Можно, для этого нужно в стилях css указать название шрифта который вы хотите использовать. Если нужен уникальный шрифт, не установленный в большинстве ПК — нужно подключать через @font-face, либо скрипты js
А про какой именно файл вы говорите про глобал css?
Ставишь FireBug и получаешь легко и непринужденно все ответы на вопросы — и какой css править, и в какой строке править.
ivolga, спасибо!
Проинспектировал все элементы, нашел как и где поменять шрифты и в категории и в корзине, НО на главной странице текст, который забивается через текстовый редактор главной страницы через админку, никак не получается поменять шрифт. В админке, конечно на выбор предлагается несколько шрифтов как в Ворде, но нет того, который нужен. А в фйале css и когда инспектируешь не показывает строку где эти шрифты и вообще их в css похоже нет.